
Страница «Ничего не найдено»: 6+ способов выйти из тупика с выигрышем
Куда и как можно направить посетителя со страницы нулевого результата поиска

Чек-лист для вебмастеров и владельцев сайтов
Игнорировать адаптацию сайта под мобильные устройства нельзя. И дело не только в требованиях поисковых систем. Сейчас более половины глобального веб-трафика и более 70% трафика в Рунете приходится на смартфоны и планшеты. Собрали чек-лист из основных правил оптимизации сайтов под мобайл. Проверьте, всё ли реализовано на вашем ресурсе.
Прежде чем приступать к мобильной оптимизации, проанализируйте целевую аудиторию по следующим параметрам (например, с помощью стандартных отчетов Яндекс.Метрики):
Зная профиль целевой аудитории, вы сможете адаптировать дизайн и контент под потребности посетителей.
Есть три принципиально разных подхода к мобильной адаптации — все они описаны в документации Google для разработчиков. Каждый из них имеет свои преимущества и недостатки.
В этом случае будет два сайта — десктопный и мобильный. Версия для мобильных размещается на новом домене (вида m.site.ru).
В этом случае дизайн адаптирован для конкретных разрешений экранов. Линии сетки и расположения элементов имеют фиксированные размеры для разных устройств.
Возможны проблемы при отображении на устройствах, размеры экранов которых не совпадают с указанными разработчиками.
В этом случае макет сайта точно подгоняется под любой размер дисплея.
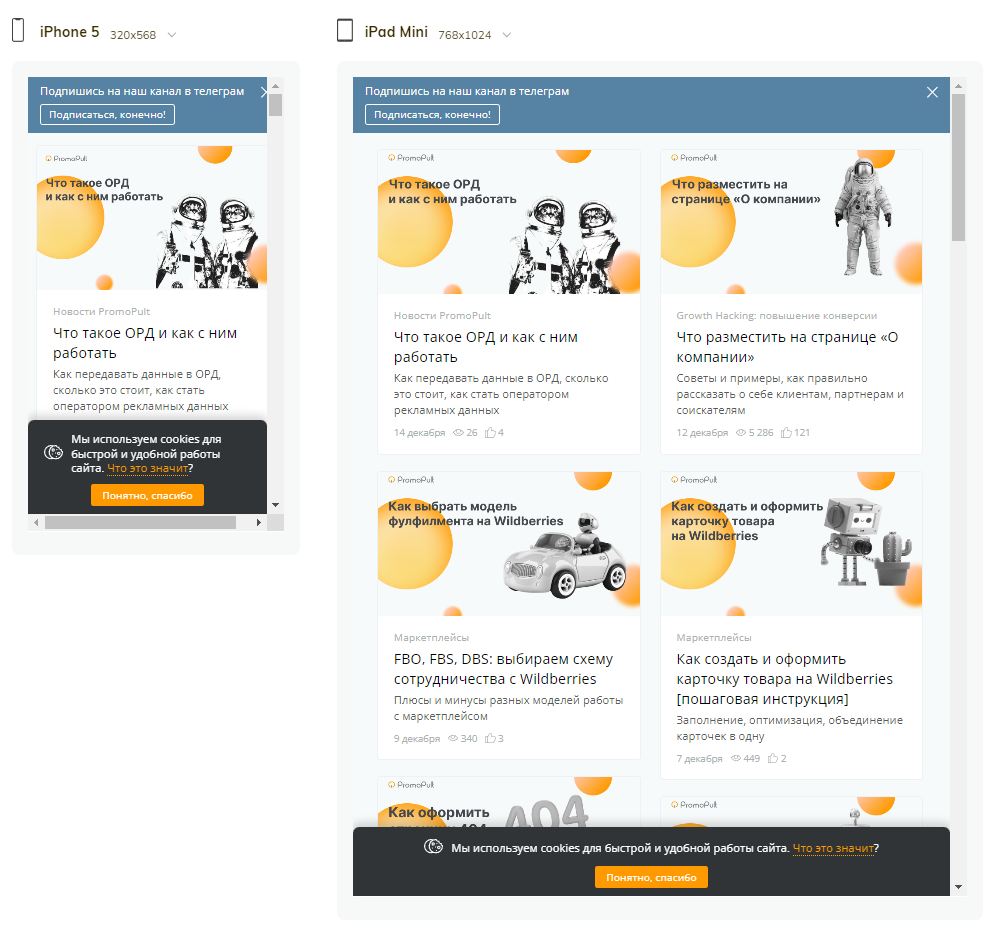
 В блоге PromoPult используется адаптивный дизайн, который подстраивается под экраны любых устройств (источник — Screenfly)
В блоге PromoPult используется адаптивный дизайн, который подстраивается под экраны любых устройств (источник — Screenfly)
Помимо указанных способов адаптации можно использовать плагины для популярных CMS. Например, для WordPress есть WPtouch, WP Mobile Menu и другие. Это дешевое решение, но корректность работы сайтов иногда оставляет желать лучшего. Для блогов это выход, но для сложных проектов такое решение неприемлемо.
Дизайн адаптивной версии сайта должен быть простым и лаконичным. Сегодня популярен так называемый «плоский дизайн» — минимализм, упрощающий восприятие информации и пользование сайтом.
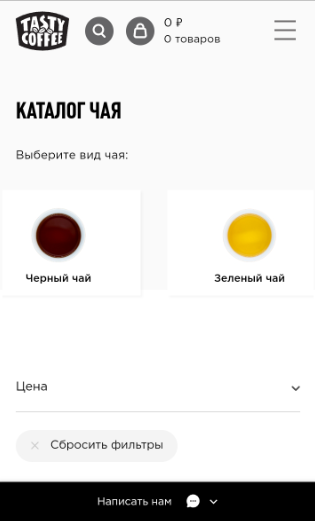
 Пример минимализма в дизайне интернет-магазина кофе и чая
Пример минимализма в дизайне интернет-магазина кофе и чая
Также при разработке мобильного сайта стоит забыть о flash-плеерах, виджетах и всплывающих окнах. Эффект параллакс тоже стоит оставить в стороне, так как он воспроизводится далеко не на всех мобильных ОС и замедляет прорисовку страниц.
При разработке навигации, прежде всего, думайте о пользователе и его удобстве. Любая страница должна быть доступна в пару кликов — без сложных фильтров и списков. Для звонка в один клик правильно прописывайте формат номера с кодом страны и города +7 495 … и делайте телефон ссылкой. В коде это может выглядеть, например, так:
<a href="tel:+74951234343">+7(495)123-43-43</a>
Предусмотрите авторизацию через соцсети. Одним словом — старайтесь минимизировать любые действия посетителей до цели.
Вместо курсора мышки на смартфоне используется палец, так что все элементы должны быть достаточного размера. Человек не должен увеличивать изображение, чтобы кликнуть по какому-либо элементу. Не используйте шрифты с засечками, завитушками, курсив. Оптимальный размер шрифта — 16 пикселей, высота строки — 1,2 em.
Как сделать юзабилити аудит сайта самостоятельно, подробно рассказали здесь. А топ ошибок юзабилити и дизайна собрали в этой статье.
Ускорение загрузки, с одной стороны, улучшает поведенческие факторы, а с другой, позитивно влияет на ранжирование. Используйте различные сервисы сжатия:
Проверить скорость загрузки страниц и увидеть возможные проблемы можно с помощью сервиса PageSpeed Insights. Гайд по работе с ним найдете по этой ссылке.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Пользователи мобильных активно репостят контент. Не лишайте их такой возможности. Так вы обеспечите себе дополнительный трафик и улучшите социальные сигналы. Добавьте кнопки-ссылки на самые популярные соцсети, но не более 4-5 в видимой части экрана, в противном случае кнопки будут или слишком маленькими, или займут много места. О плагинах WordPress для кнопок социальных сетей рассказали в этой подборке.
Контент нужно создавать не только с учетом удобства его просмотра на небольших экранах, но и поведения мобильных пользователей.
Следуйте таким правилам:
Некоторые веб-дизайнеры, вместо того чтобы адаптировать весь контент для мобильных, частично скрывают его. Обычно это делают по причине сложности шаблона, но это неверный подход. Предлагать «облегченную» версию — это несправедливо по отношению к мобильным пользователям. Работать нужно в направлении упрощения и оптимизации дизайна, а не урезания контента.
Отслеживайте актуальные тренды в сфере дизайна и юзабилити и оперативно вносите изменения, чтобы не остаться «позади паровоза». Например, сегодня актуально:
Изучите подробное руководство по Mobile First в Google — часть 1, часть 2, часть 3.
Периодически проводите проверку сайта на соответствие требованиям поисковиков к мобильной адаптации. В Google это можно сделать в специальном онлайн-сервисе. Просто вводите адрес страницы и ждете результата проверки. Все обнаруженные ошибки лучше поскорее исправить.
Для проверки мобилопригодности в Яндексе добавьте сайт в Яндекс.Вебмастер, а потом перейдите в раздел «Инструменты» / «Проверка мобильных страниц» и введите адрес сайта.
Если нет времени самостоятельно разбираться с проверкой и ошибками в мобильном отображении сайта, регистрируйтесь в PromoPult и выбирайте инструмент «Поисковое продвижение (SEO)». Ваш сайт проверят по чек-листу, выявят недочеты, а работы по исправлению можно доверить специалистам PromoPult.
Адаптация для мобильных — это не только фактор ранжирования, но и способ увеличить трафик и улучшить поведение пользователей на сайте. Облегчите взаимодействие пользователя с сайтом — и вы повысите конкурентоспособность и продажи.

Куда и как можно направить посетителя со страницы нулевого результата поиска

Разметка Schema.org и выдача Google — что может пойти не так
![Какой должна быть скорость загрузки сайта [и как ее увеличить]](https://blog.promopult.ru/wp-content/uploads/2019/10/newspeed-300-180.jpg)
Гайд по ускорению сайта без помощи программиста

Настоящим Я даю свое полное согласие на получение электронных уведомлений (на указанные мой абонентский номер и адрес электронной почты), а также выражаю явное и полное согласие на сбор, хранение, обработку и передачу персональных данных, согласно положениям, изложенным в Политике конфиденциальности, расположенных по адресу: promopult.ru/rules.html?op=private, с которыми я ознакомился и принял.