![Топ-10 CMS для сайта [обзор]](https://blog.promopult.ru/wp-content/uploads/2023/09/обложка-в-блог-3.png)
Топ-10 CMS для сайта [обзор]
Плюсы и минусы популярных CMS. Критерии выбора.

Синтаксис, примеры использования, полезные инструменты и способы валидации
Для лучшего понимания поисковыми роботами структуры и сущности контента на сайте используется микроразметка. Результат ее внедрения — улучшение внешнего вида сниппетов в результатах поиска и как следствие повышение их кликабельности.
Сравните, какая ссылка информативнее и привлекательнее для пользователя:
В статье рассказываем о формате разметки JSON-LD — в чем его преимущества и какие инструменты помогут его внедрить, даже если вы не разбираетесь в программировании.
Внедряют микроразметку с помощью разных видов синтаксиса (то есть способов размечать данные в коде HTML-страницы):
Недостаток первых трех способов в громоздкости синтаксиса и необходимости добавлять HTML-код внутрь тега <body>. Для упрощения работы используется формат передачи данных JSON-LD.
JSON-LD («JavaScript Object Notation for Linked Data») — дословно «объектная нотация JavaScript для связанных данных». Формат разработан в 2010 году консорциумом W3C для упрощения передачи связанных данных, в частности, дает возможность размечать страницы с помощью словаря Schema.org. Работает на базе текстового формата JSON.
О том, чем отличается словарь семантической разметки (например, Schema.org) от ее синтаксиса (например, JSON-LD), а также как настроить микроразметку Schema.org без помощи программиста, мы писали здесь.
JSON-LD отличается рядом преимуществ по сравнению с HTML-разметкой:
Яндекс и Google прекрасно воспринимают этот формат. Страницы с JSON-LD также проходят валидацию в обоих поисковиках.
Google рекомендует внедрять код JSON-LD в тег <head>. Хотя работать он будет и в теге <body>.
Базовая конструкция разметки JSON-LD (неизменяемая):
<script type="application/ld+json">
{
//между фигурными скобками указываются элементы разметки
}
</script>Эта конструкция сообщает браузеру, что будет обращение к JavaScript, содержащему JSON-LD.
Синтаксис JSON-LD и JSON идентичен. Разница лишь в том, что в JSON-LD есть так называемые зарезервированные ключи, которые позволяют задать контекст описания или связать объекты. Так, ключ @context указывает на словарь объектов, а @type — на тип сущности. Всего таких ключей 13 — все они описаны на официальном сайте W3.org.
Примеры:
"@context": "http://schema.org", // данные описываются с помощью словаря schema.org
"@type": "Article", // тип сущности — статья (полный перечень типов — по ссылке)
После зарезервированных ключей указываются пары Атрибут (Property) / Значение (Value). Синтаксис такой:
"Property": "Value",
Атрибуты зависят от типа сущности. Например, при описании статей будут одни атрибуты, сервиса бронирования билетов — другие, товара — третьи. Каждое значение имеет строго определенный формат данных, указанный в словаре Schema.org.
Разберем микроразметку JSON-LD на примере рецепта блюда:
<script type="application/ld+json">
{
"@context":"http://schema.org", // используемый словарь
"@type":"Recipe", // тип сущности — рецепт
"name":"Заварные блины на кефире", // название рецепта
"datePublished":"2016-03-07", // дата публикации
"image":"https://e0.edimdoma.ru/data/recipes/0007/9351/79351-ed4_wide.jpg?1482987984", // ссылка на изображение
"author": // данные автора — для этого атрибута в фигурных скобках указывается свой тип сущности
{
"@context":"http://schema.org", // используемый словарь
"@type":"Person", // тип сущности — автор
"name":"ВикторияS" // имя автора
},
"url":"https://www.edimdoma.ru/retsepty/79351-zavarnye-bliny-na-kefire", // ссылка на страницу, где размещен рецепт
"recipeYield":6, // для какого количества человек готовится блюдо
"cookTime":"PT30", // время приготовления
"totalTime":"PT40", // общее затраченное время
"recipeCategory":"блины, оладьи, сырники", // категория рецепта
"recipeCuisine":"русская", // тип кухни
"aggregateRating": // рейтинг рецепта
{
"@type":"AggregateRating", // тип сущности — общий рейтинг
"@context":"http://schema.org", // словарь
"bestRating":"10", // максимальный рейтинг
"worstRating":"0", // минимальный рейтинг
"ratingValue":9, // значение рейтинга
"ratingCount":45 // количество оценок
},
}
</script>В результатах поиска сниппет с подобной разметкой выглядит так:
Как видите, наличие атрибутов в микроразметке — не гарантия, что все они появятся в сниппете. Тем не менее они точно будут учтены поисковой системой при определении релевантности страницы поисковому запросу и могут положительно влиять на ранжирование.
Перед внедрением микроразметки советуем ознакомиться с рекомендациями по использованию структурированных данных от Google.
Модуль SEO в Promopult: все инструменты для улучшения качества сайта и продвижения в поисковиках. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Перед тем как внедрять микроразметку на основе JSON-LD, желательно разобраться с синтаксисом, чтобы понимать общую логику. Но вручную прописывать код трудоемко.
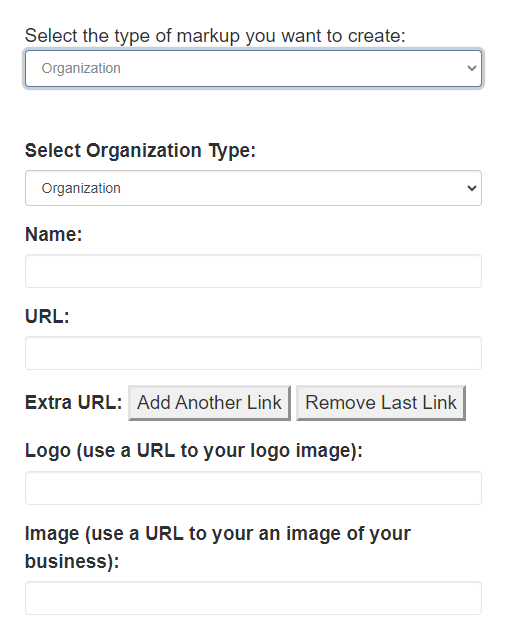
Для ускорения работы используйте один из генераторов:
 Фрагмент интерфейса генератора для сущности «Организация»
Фрагмент интерфейса генератора для сущности «Организация»
После того как вы сгенерировали скрипт, не спешите размещать его на сайте. Сначала пройдите валидацию:
Обратите внимание, что Google не гарантирует показ расширенного сниппета в результатах поиска даже в том случае, когда инструмент проверки не нашел ошибок на страницах с микроразметкой.
Если вы внедрили микроразметку, успешно прошли проверку, но расширенного сниппета в выдаче все равно нет, возможно, дело в следующем:
Больше причин, по которым расширенный сниппет не отображается в Google, мы разобрали тут.
Если ваш сайт работает на одной из популярных CMS, для создания JSON-LD разметки можно использовать плагины.
В дальнейшем можно отслеживать проблемы на страницах с микроразметкой в специальных отчетах Google Search Console в разделе «Улучшения»:
В этом разделе будут отображаться отчеты о страницах с типами расширенных результатов, которые Google обнаружил на вашем сайте. Важный момент — этот тип должен поддерживаться Google. Возможные типы: строки навигации, мероприятие, вакансии, рецепт и другие. Полный список поддерживаемых типов расширенных результатов — здесь.
JSON-LD — это только один из способов микроразметки. Поисковики понимают и другие форматы, поэтому, если на вашем сайте уже внедрена микроразметка и в поиске отображаются расширенные сниппеты, не стоит проводить лишнюю работу и переходить на JSON-LD.
JSON-LD выгодно использовать, когда у вас вообще нет микроразметки, при этом основная аудитория переходит на сайт из Google. Также возможен вариант одновременного внедрения JSON-LD и разметки на базе HTML.
![Топ-10 CMS для сайта [обзор]](https://blog.promopult.ru/wp-content/uploads/2023/09/обложка-в-блог-3.png)
Плюсы и минусы популярных CMS. Критерии выбора.

Советы вебмастерам и владельцам сайтов. Подборка полезных инструментов.

Путеводитель по новому интерфейсу инструмента аналитики Google

Настоящим Я даю свое полное согласие на получение электронных уведомлений (на указанные мой абонентский номер и адрес электронной почты), а также выражаю явное и полное согласие на сбор, хранение, обработку и передачу персональных данных, согласно положениям, изложенным в Политике конфиденциальности, расположенных по адресу: promopult.ru/rules.html?op=private, с которыми я ознакомился и принял.