
Что такое витальные запросы
И как быть по ним в топе поисковиков
![SEO-аудит главной страницы [12 важных пунктов]](https://blog.promopult.ru/wp-content/uploads/2014/10/seo-audit-main-page-1200-630.png)
Что нужно учесть при оптимизации главной страницы сайта в 2020 году
SEO-аудит — подробное исследование сайта с точки зрения его оптимизации под требования поисковых систем. Если аудит проведен качественно, в нем обязательно будет анализ следующих показателей:
Хороший SEO-аудит содержит не только указание на ошибки, но и рекомендации по их исправлению. И да, это довольно объемный документ, только на осмысление которого потребуется не один час вдумчивого чтения.
Мы не будем пытаться объять необъятное. В рамках этой статьи остановимся на 12 вопросах, которые стоит задать, проверяя качество поисковой оптимизации главной страницы вашего ресурса.
1. Есть ли дубли у главной страницы?
2. Как роботы видят текст на главной странице?
3. Какой title у главной страницы сайта?
4. А что в мета-теге Description?
Остановимся на важных моментах
6. Внедрены ли структурированные данные о местных компаниях?
7. Достаточно ли простой формат у номера телефона?
Вот несколько советов по размещению телефона
8. Как страница выглядит на мобильном устройстве?
9. Как реализованы навигационные ссылки?
10. Оптимизированы ли изображения?
11. Какова скорость загрузки главной страницы?
12. Есть ли ссылки на соцсети?
Каждая страница вашего сайта должна быть доступна посетителям и поисковым роботам по одному URL. Так вы избавляетесь от дублей контента, которые не любят поисковые системы. Главная страница не исключение.
Переадресацию обычно реализуют при помощи 301 редиректа. Его настраивают разработчики сайта или техподдержка хостинга. Если по каким-то причинам переадресация не настроена, можно сделать это, прописав соответствующие правила в файле .htaccess. Полный гайд по его использованию читайте здесь.
Иногда анимация и графика на главной содержат текст, который люди видят при просмотре страницы, а поисковым системам он недоступен.
Определить, какой текст роботы прочитают на главной странице, легко. При просмотре нажмите комбинацию клавиш «выделить все» — CTRL+A (или ⌘+А на Mac). С помощью этого вы выделите текст на странице, и сразу станет видно, что является обычным текстом, а что нет. Как вариант, вы можете просмотреть кэшированную версию своей главной страницы в Google и нажать на ссылку для просмотра текстовой версии страницы.
Ссылка на сохраненную копию страницы в выдаче Google.
Ссылка на просмотр текстовой версии сайта.
Важно! На домашней странице должны обязательно присутствовать следующие элементы, отображаемые в виде обычного текста:
Также на главной странице следует разместить небольшой текст, который характеризует сферу деятельности компании или специалиста и даст понять пользователю, на какой сайт он попал. В идеале это должно быть развернутое УТП (уникальное торговое предложение), которое выделит вас среди конкурентов. Кроме того, если на главную ведет кластер запросов, отличных от брендовых, их необходимо естественно вписать в текст (конечно, избегая переспама).
Тег Title (заголовок окна браузера) — один из важнейших SEO-элементов страницы. Его нужно составлять на основе самых частотных поисковых запросов, которые пользователи вводят, чтобы найти вашу компанию. Чаще всего, это такие типы запросов:
Собрать самые частотные ключевые слова помогут бесплатные сервисы поисковиков — Подбор слов от Яндекса и Keyword Planner от Google. Вписывайте ключевики естественно, не нарушая правил русского языка, и не превышайте рекомендованной длины — 70 символов.
Проверить содержимое тега заголовка можно так: откройте исходный код страницы, а затем ищите текст между тегами <title> и </title>.
Или можно воспользоваться любым автоматизированным сервисом SEO-аудита. Для изменения title вам потребуется доступ в административную панель сайта.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
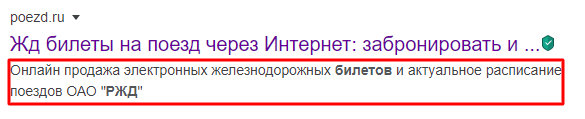
Текст в мета-теге Description важен не потому, что он непосредственно влияет на поисковый рейтинг (как раз не влияет), а потому, что он может побудить потенциальных клиентов выбрать в результатах поиска вашу компанию, а не стоящих рядом конкурентов. Все потому, что текст мета-тега Description может отображаться в сниппете (Google чаще подтягивает в сниппет содержимое Description, чем Яндекс).
 Description в сниппете сайта в выдаче Google
Description в сниппете сайта в выдаче Google
Текст Description главной страницы должен лаконично описывать вашу компанию: сфера деятельности, перечень услуг, УТП.
Не тратьте впустую место для текста описания — его длина должна быть около 156 символов. Чем короче и конкретнее, тем лучше. Повторять название компании не стоит, оно, как правило, уже есть в заголовке.
Вы можете просмотреть текущее содержимое мета-тега Description, открыв исходный код страницы. Для Google есть инструмент оптимизации сниппетов, который поможет составить привлекательное и технически правильное описание.
Не все компании уделяют внимание оптимизации логотипов, а зря. Правильно назвать файл, прописать соответствующую информацию в атрибутах тега <img>, внедрить микроразметку — все это не займет много времени, но может привести дополнительный трафик на сайт.
Если ваш бизнес ориентирован на определенный регион, обязательно внедрите микроразметку schema.org для местной компании. На начало 2020 года этот тип данных понимает только Google.
Основные данные, которые должны быть размечены: название компании, адрес и номер телефона, часы работы. Остальные зависят от сферы деятельности. Например, для ресторана можно добавить тип кухни и ссылку на меню.
Проверить правильность разметки можно при помощи инструмента от Google.
Номер телефона должен находиться в видимом тексте (про него мы говорили в пункте 2) и иметь обычный вид. Это гарантирует, что поисковые системы смогут идентифицировать набор цифр как номер телефона. Это так же важно и для пользователей. «Иметь обычный вид» значит легко читаться.
Использовать дефисы, скобки для обозначения кода или пробелы между группами знаков — зависит от того, насколько номер «красивый», мобильный он или городской, длины кода региона и привычного для местных пользователей написания. На самом деле, в этом случае хорошо работает метод «посмотри на успешного конкурента в выдаче и сделай, как у него».
Обычно номер телефона помещают в хедер и дублируют в футере.
Выясните, как главная страница вашего сайта выглядит на устройствах с разными разрешениями экранов. Для начала стоит воспользоваться бесплатным сервисом Google или инструментом проверки мобильных страниц в Яндекс.Вебмастере:
Наглядно представить страницу на разных устройствах помогут также онлайн-сервисы, например этот.
Быть mobile-friendly в 2020-м году уже не тренд, а стандартная опция для сайта, который хочет попасть в ТОП. Поэтому стоит позаботиться о том, чтобы на главной странице мобильной версии вашего ресурса не съезжала верстка, меню отображалось в виде «бургера», было удобно кликать на телефон, email, ссылки. Картинки не должны выезжать за границы экрана, а текст должен быть читаемым. Современная адаптивная верстка способна обеспечить все эти требования.
Главная страница, как правило, — это страница с наивысшим поисковым рейтингом. На нее идет брендовый трафик, прямые заходы пользователей, переходы с карт, отзовиков и колдунщиков в поисковой выдаче. Это в своем роде парадный вход на вашем ресурсе для посетителей и поисковых роботов, и роботы должны перейти на все значимые страницы сайта после того, как попадут на главную. Как реализовать эту возможность для пользователей и поисковиков?
Кроме меню, на главной можно разместить ссылки на те товары или услуги, которые наиболее важны/маржинальны для бизнеса:
Изображения на главной странице могут внести значительный вклад в поисковую оптимизацию сайта. Вы сможете привлечь трафик не только из основного поиска, но и из поиска по картинкам.
Хотите, чтобы изображения на сайте приносили дополнительный трафик? У PromoPult есть гайд, как попасть в ТОП поиска по картинкам.
Скорость загрузки крайне важна для поискового ранжирования как в Яндексе, так и в Google, особенно после введения последним Mobile First.
Самый популярный инструмент проверки скорости загрузки сайта — PageSpeed Insights от Google. Он выдает оценку скорости загрузки в баллах отдельно для десктопной и мобильной версии:
Повод для беспокойства должен быть при значении ниже 50 баллов. PageSpeed не просто оценивает скорость по разным параметрам, но и выдает рекомендации по ее увеличению. Стоит как можно быстрее поставить задачу на внедрение рекомендаций от Google программистам.
В зависимости от хостинга и системы управления сайтом разработчики могут предложить и другие решения для ускорения загрузки.
В нашем блоге есть подробный гайд по увеличению скорости загрузки сайта.
Ссылки на соцсети размещают, как правило, в футере. Иногда дублируют в хедере. Если у вас есть группы в социальных сетях, обязательно отразите это на главной странице.
Некоторые компании не ограничиваются стандартными ссылками, а проводят специальные акции для определенной соцсети, например, призывая разместить хэштег в Инстаграме:
Этот список далеко не исчерпывающий, но послужит хорошей базой для приведения своей, возможно, самой важной страницы сайта в божеский вид.

И как быть по ним в топе поисковиков
![Как продвигать сайт в поиске без закупки ссылок [инструкция PromoPult]](https://blog.promopult.ru/wp-content/uploads/2018/08/kak-prodvigat-sajt-v-poiske-bez-zakupki-ssylok-1.jpg)

SEO, колдунщики Яндекса и Google, агрегаторы и другие каналы привлечения клиентов

Настоящим Я даю свое полное согласие на получение электронных уведомлений (на указанные мой абонентский номер и адрес электронной почты), а также выражаю явное и полное согласие на сбор, хранение, обработку и передачу персональных данных, согласно положениям, изложенным в Политике конфиденциальности, расположенных по адресу: promopult.ru/rules.html?op=private, с которыми я ознакомился и принял.
Очень полезная статейка.